什么是Vue Cli

Vue Cli 使用前提 Node,需要 Node.js 、npm 或者 cnpm 和 webpack
Vue Cli 的使用
查看VueCli版本
1 | vue -V |
卸载低版本(现在最新版是 4.3.1)
1 | npm uninstall vue-cli -g |
安装
1 | npm install -g @vue/cli |
Vue Cli 2.x
拉取模板
1 | npm install -g @vue/cli-init |
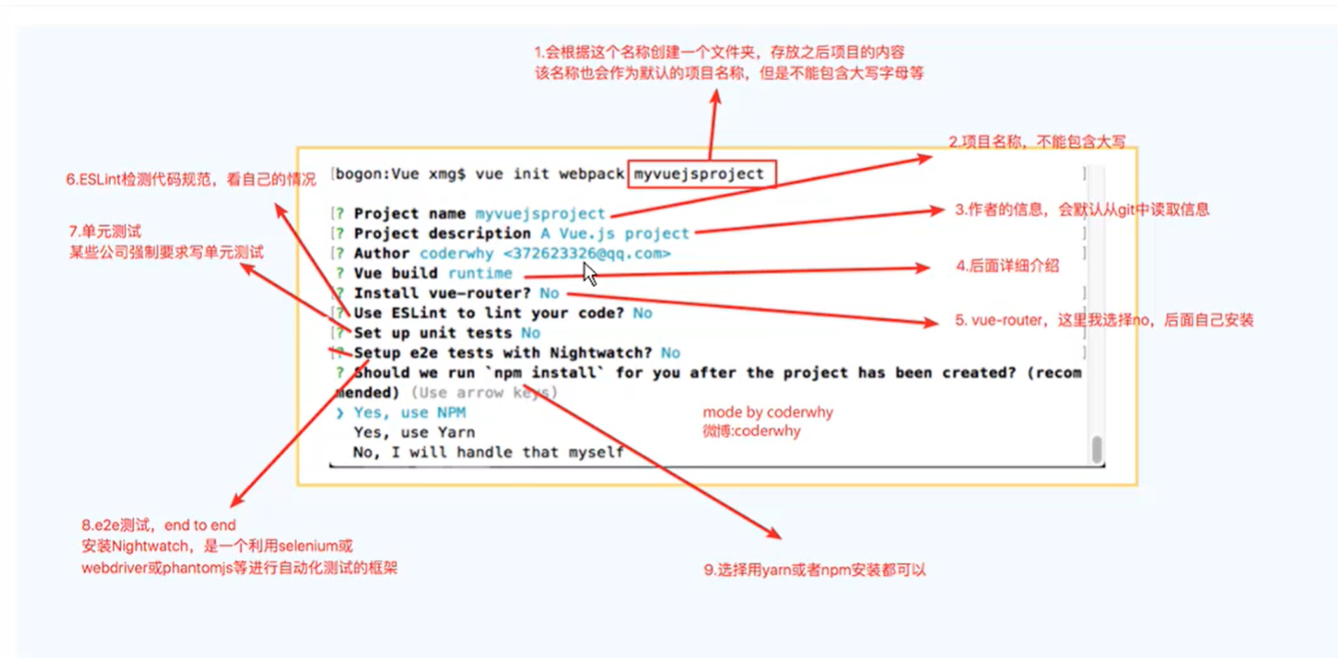
初始化项目
1 | vue init webpack 项目名 |

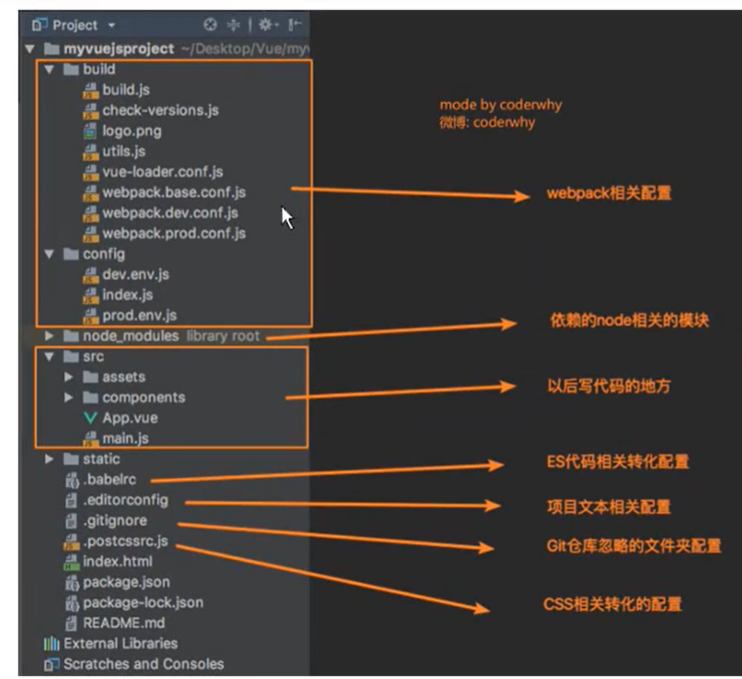
Vue Cli 2.x目录结构解析

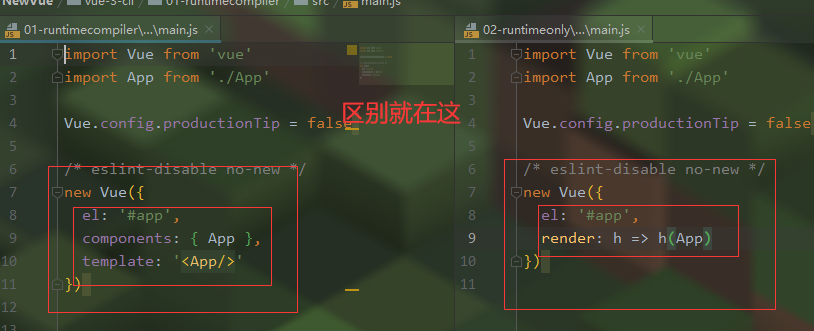
runtime-compiler 和 runtime-only 的区别
打开main.js 文件

render: h => h(App) 就相当于
1 | render: function (h) { |
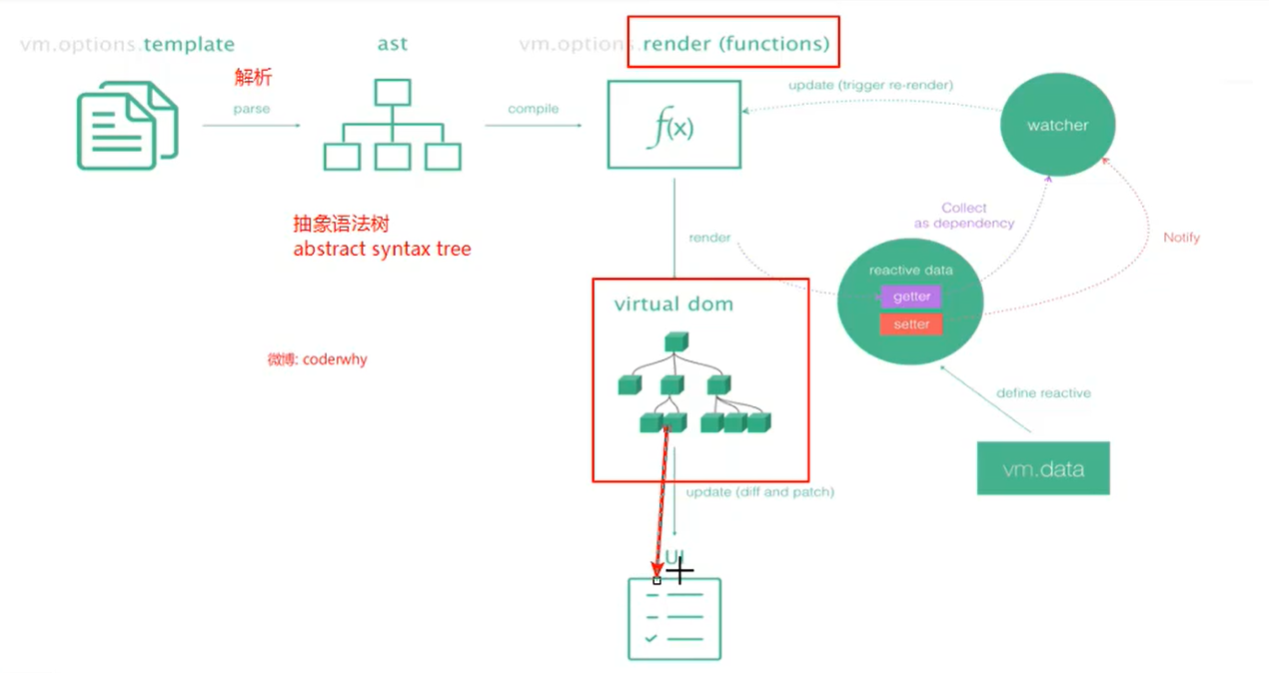
运行过程

runtime-compiler 运行过程
template -> ast -> render -> virtual dom -> 真实DOM
runtime-only运行过程
render -> virtual dom -> 真实DOM (性能更高,代码更少)
Vue Cli 3.x 和 Vue Cli 4.x
区别
- vue-cli 3 与 2 版本有很大区别
- vue-cli 3是基于webpack 4打造, vue-cli 2还是webapck 3
- vue-cli 3的设计原则是”0配置” ,移除的配置文件根目录下的, build和config等目录
- vue-cli 3提供了vue ui命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.htm|移动到public中
- Vue Cli 3.x 和 Vue Cli 4.x 大致没有什么区别
- 主要升级了某些依赖,加入了更多的插件,淘汰了一些过时的东西
- 具体请看 文档 https://cli.vuejs.org/migrating-from-v3/
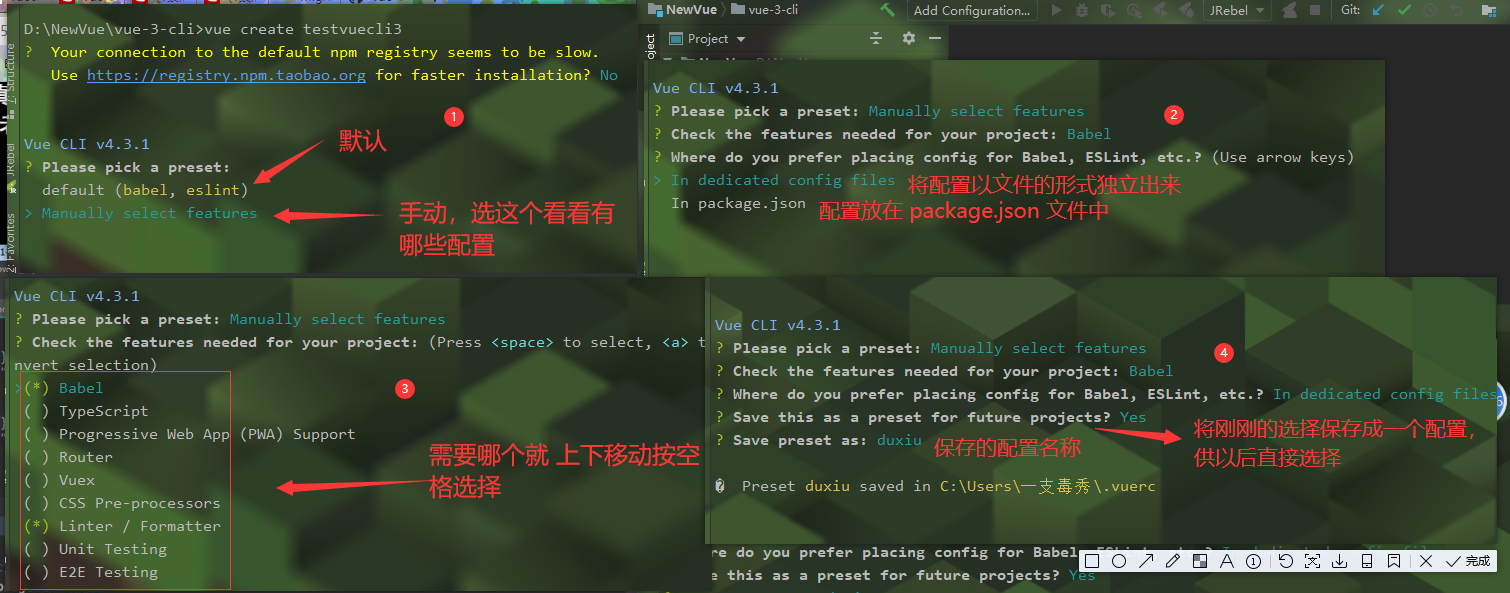
创建项目
这里使用 Vue Cli 4.3.1 创建项目
1 | vue create 项目名 |

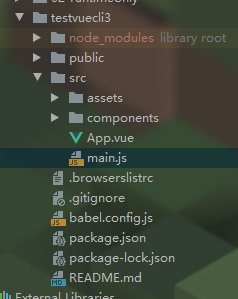
查看项目结构

比 Vue Cli 2.x 少了很多的文件,例如 config,build文件夹都已经消失了
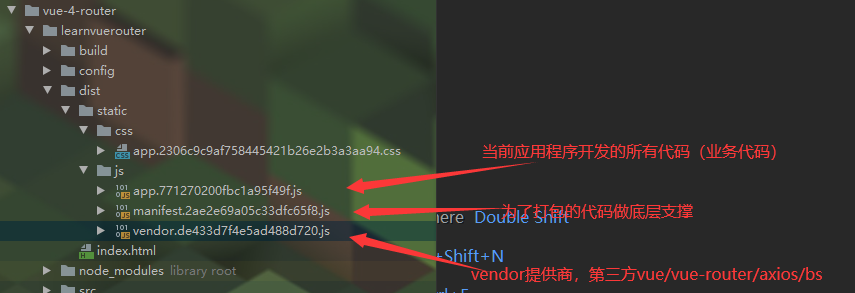
打包后的目录结构

打开 main.js

1 | import Vue from 'vue' |
这段代码和下面 意思是一样的
1 | new Vue({ |
自定义配置
配置文件的消失了,那如果需要更改配置怎么办?
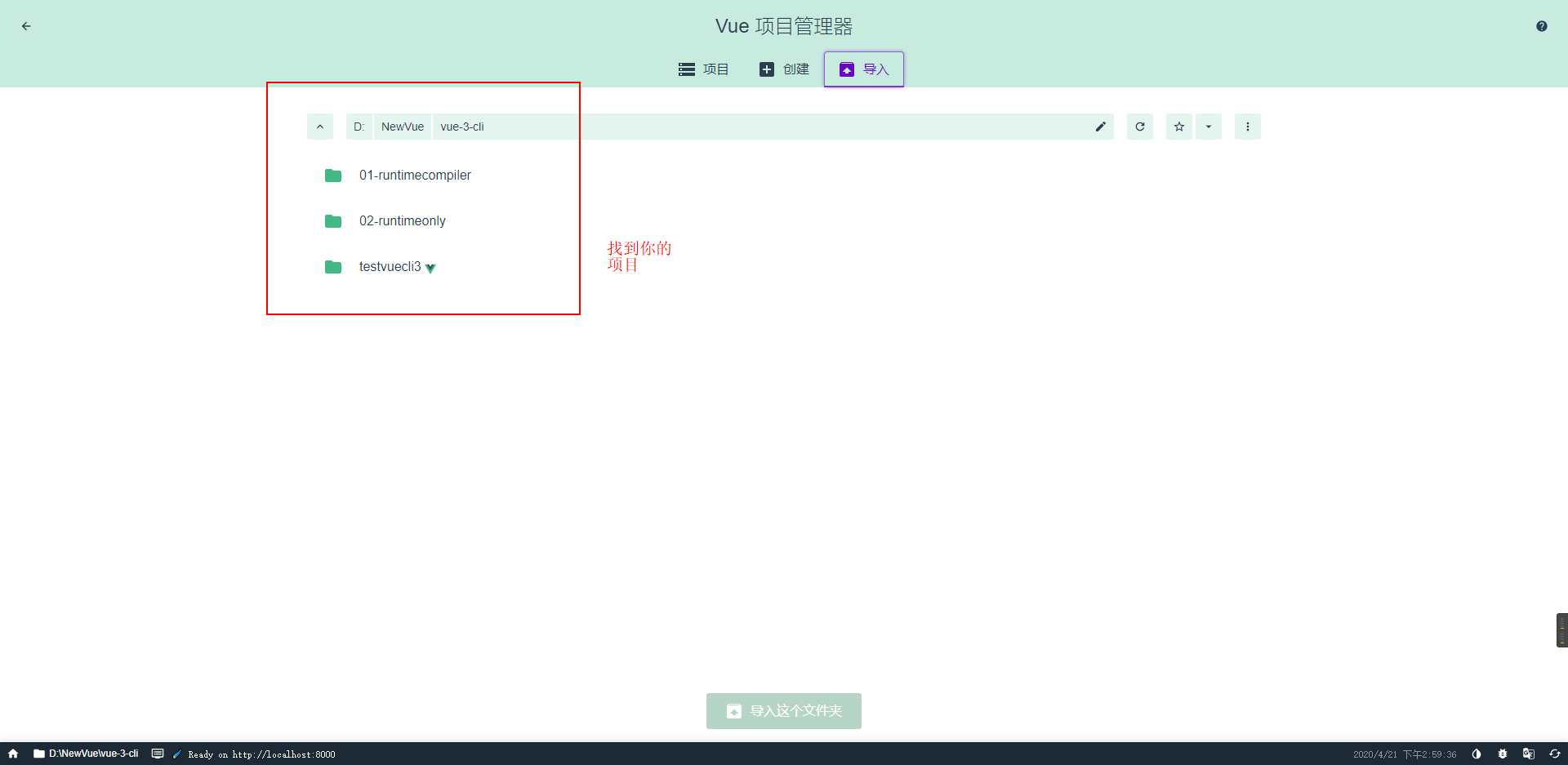
1、cmd 执行 vue ui

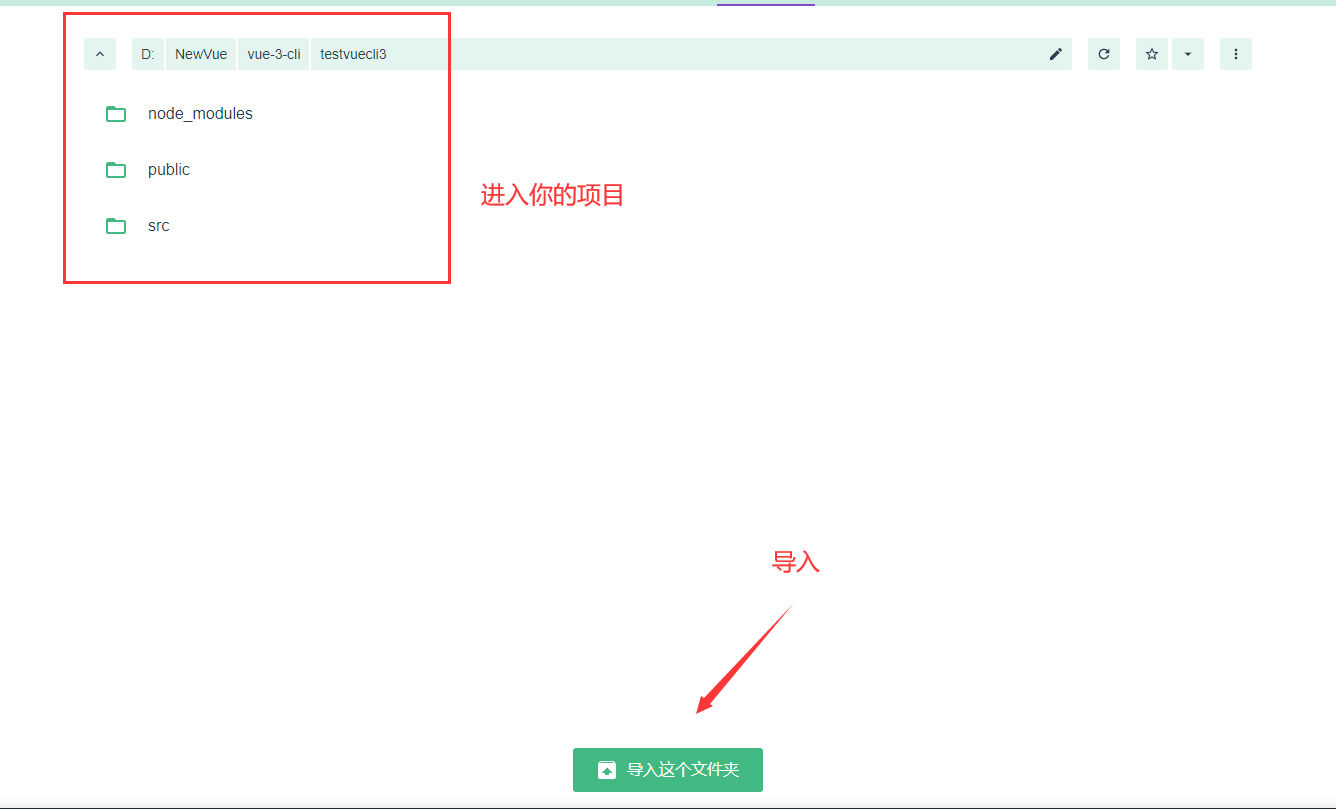
点进你的项目,然后点击下面的 导入这个文件夹

然后你就可以管理你的项目了

2、创建 vue.config.js 文件
项目根目录创建 vue.config.js 文件
vue.config.js 文件 是 绿色的,那是因为在创建 vuecli 项目的时候同时创建了 git,如果需要将项目提交到 github 或者 其他的 仓库 上,就需要执行 以下命令
添加所有修改的操作
1 | git add . |
添加修改操作到暂存区,也就是本地 git仓库
1 | git commit -m '描述' |
提交
1 | git push 分支 |
箭头函数
箭头函数的基本使用
1 | <script> |
箭头函数参数和返回值
1 |
|
箭头函数的this指向
1 | <script> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 惑!
评论


